
I am excited to share with you that the second edition of my book, Pro HTML5 Games, is now available for purchase. This book is a comprehensive guide to building professional HTML5 games using JavaScript and HTML5 technologies.
In this book, you will learn how to create two complete games: a physics-based puzzle game inspired by Angry Birds, and a real-time strategy game with multiplayer support.

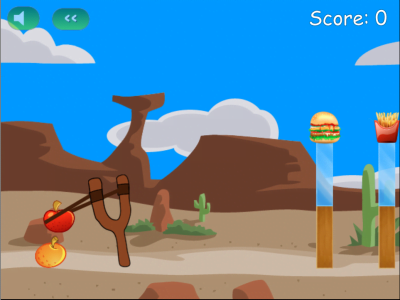
Froot Wars: A Physics-Based Puzzle Game The first game, Froot Wars, draws inspiration from the immensely popular Angry Birds.
Built using the Box2D Engine, it challenges players with physics-based puzzles. As we delve into its creation, we explore various aspects including Splash Screens and Menus, Level Design, Dynamic Asset Loading, Game Physics using Box2DWeb and Adding Sound Effects and Background Music.

Last Colony: A Real-Time Strategy (RTS) Game Last Colony offers both a single-player campaign and a multiplayer mode.
The Single-Player Campaign includes Economy Management such as collecting resources constructing buildings, vehicles, and aircraft; Game Narrative and Plot with an overarching storyline told through Scripted Events and triggers, Intelligent Unit Movement with Pathfinding and Steering, and Intelligent Unit Combat using Finite State Machines.
The Multiplayer Mode uses WebSocket API with Node.js to build a two-player server version of the game, while teaching important concepts like Synchronizing Games and Compensating for Network Latency and Lag.
These games showcase the entire journey of game development and cover a wide variety of game needs, from simple puzzle games to complex story driven games. Whether you’re a beginner or an experienced developer, exploring these games will deepen your understanding of HTML5 game creation.
The first edition of this book was published in 2012, and since then, HTML5 has evolved a lot. The second edition reflects these changes and updates the code and content to match the latest standards and best practices. In addition, the second edition includes new chapters on mobile game development and an essential game developer’s toolkit. These new chapters cover topics such as responsive design, touch events, WebAudio, performance optimization, debugging tools, and more.
The second edition also improves the quality and clarity of the existing chapters, based on the feedback and questions I received from the readers of the first edition. I have added more explanations, examples, diagrams, and screenshots to make the concepts and code easier to understand and follow. I have also fixed some errors and bugs that were present in the first edition.
The games in the second edition are the same ones as in the first edition, but they have been enhanced and polished to work better on modern browsers and devices. I have removed the dependency on jQuery and other third-party libraries and used pure JavaScript and HTML5 APIs instead. I have also made the games responsive and touch-friendly, so they can adapt to different screen sizes and orientations, and support both mouse and touch inputs. I have also added sound effects and background music to the games using the WebAudio API, which works on most mobile devices as well.
The second edition of Pro HTML5 Games is a result of my passion and experience in game programming, as well as the valuable input and support from the readers, reviewers, and editors. I hope that this book will help you learn and master the skills and techniques needed to create your own HTML5 games and have fun along the way.
You can buy Pro HTML5 Games – 2nd Edition on Springer Online or on Amazon, in both eBook and paperback formats. The complete accompanying source code for the book is available on GitHub.
The initial edition of the book received extremely positive feedback, including the following review by a satisfied reader on Amazon. I’m hopeful that the second edition will also be just as well-received and appreciated.
Finally an HTML5 book with real games
When I found out that this book was by the author of the now famous Command and Conquer HTML5 recreation, I got excited. But I have been burnt in these types of situations before. So, X author created the really impressive Y on his own website and released Z book. But then you get Z book only to find out that the end-of-book project is a low-tech version of Asteroids, which is a whole alphabet away from the very impressive Y. That is not the case here at all.
I am sure you have heard that the book is centered around 2 different projects: first, a game that unapologetically clones Angry Birds, and then an RTS second. There are serious reasons why these two projects have a ton of appeal. The Angry Birds clone is obviously of the “physics game” genre, a genre that really could not be more hot right now and in the foreseeable future. Content creation is much simplified compared to other popular types of games, although really good physics level design can take some deep thinking and foresight. Box2D takes care of the heavy lifting and lets you focus on gameplay mechanics and other aspects. Big kudos to the author for choosing this as the lead-in.
The RTS project is where things are ratcheted-up a few levels. But it is oh-so worth it. Beyond almost any PC gamer’s dreams of making their own deep, imaginative RTS, and the fact that an RTS from beginning to end has never been detailed in any book I am aware of, there are just so many great parts here. With a bit of connecting the dots, this project could give a developer a great head-start on building many other types of complex games, such as an MMORPG. It has networking, AI, pathfinding, player versus player combat, etc. Reading some additional tutorials and articles online on how to reduce bandwidth in massively multiplayer games could get you set and on your way to building almost any kind of online game with this project and what you learn. And then of course there is the original concept of simply extending it further to make your own RTS.
I gave this book 5 stars because I enjoy the style, and also largely because of how well the 2 game projects are treated, and the choice of the projects as well. Very few game development books can say that all of the games presented within could potentially allow the reader to make a true commercial game with a following and possibly even some extra cash in their pocket. My two very minor issues are first, the scope of the game projects force the author to get started on the projects fast. As you have gathered already, there are no “toy game” projects to be found here. So you really should have made a toy game or two before picking up this book, but if this is not your first game development book, you have probably made many considering how common they are in books today. I am really not complaining about this one. This book offers something different from the piles of books before it, and that is great, but it is something a potential buyer should be aware of. Second, the author uses jQuery, and I am not sure if the uses really warrant it. It is mostly used to move around some UI elements built in the DOM, toggle some classes and attributes and to get the needed references on the page. Really, these things could have been done in vanilla JS and kept the initial download a little more lean. However, I am not counting anything off for this, and it is really just a slight bother due to the fact that CDN jQuery linking can essentially negate the download since so many users have a popular CDN jQuery download cached. Plus, anyone versed in Javascript that meets the requirements in the book’s preface can pretty easily convert jQuery calls to vanilla JS if they so desire. But again, it is not a huge issue even if you do go jQuery.
I highly recommend this book to anyone wanting to make “real” games in HTML5. I have at least thumbed through basically every HTML5 game development book available today, and none can offer the skills this one does. This book will likely be your bible as you work through your first major project.
Michelle and Tim (Review for Pro HTML5 Games on Amazon.com)
If you have read the book, I would appreciate it if you too could leave a review on Amazon and share your feedback and suggestions.
Thank you for your interest and support. Happy game programming!

